I've decided to redo the carriage model which I made at the start of the term. I'm happy with the form of it, however there is just far too much unnecessary mesh. So I used the original model as a guide to create a new version which is much more games engine 'friendly'. Below is a comparison of the two models as they are at this point.
Monday, 30 December 2013
Friday, 27 December 2013
Low Poly Models - Garden Tools
As part of the groundskeeper's hut area, Alex had modelled some garden tools to be scattered nearby. The only problem is that I thought these models were far too high poly for the purpose of being used in a games engine, and the fact that these items would not be viewed close-up. I didn't want Alex's work to go to waste, but at the same time I needed to alter the models so that they could be used in the scene. I created some new models, whilst trying to retain the look of his designs as much as possible.
In the example above you can see Alex's original model on the right, and my simplified version of the left.
I found the same issues with the shears, here you can see Alex's models in the top of each image and my own model at the bottom.
I made the decision to do this as director of the project as I felt that it would save time if I created new versions of the models myself.
Sunday, 22 December 2013
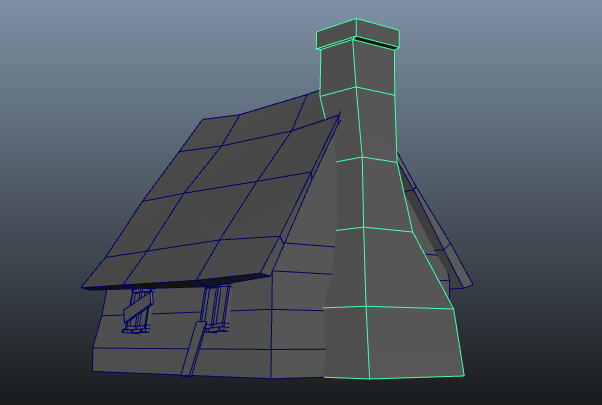
Groundskeeper's Hut Modelling
The groundskeeper's hut is one of the key features of my game level. Even though Alex has also created his own modelled version of the hut, I felt that this was really something I had wanted to work on from the start, especially as architecture is something I enjoy designing and producing.
I felt this was an aspect of the level that could really help to define the aesthetic identity of the game. I had an image already in my mind of the main features of the building, so I sketched the idea out a few times in my sketchbook.
The building needed to look like it was sinking in every way, closer to the ground, to make it feel aged and more like it had been put together by one person. Thinking back to the look of "Dear Esther" as well, I knew I wanted to have lots of foliage climbing the brickwork as well as moss having sprouted on the surface of the roof and bricks. I want to maintain the feeling that nature has taken over this scene, throughout the design of all the models in the level.
The hut in side view. I decided to give the hut an exaggerated roof with a short lower half, which I think makes it look more like a minor building in comparison with the intimidating height of the manor house. Giving the hut these more unusual proportions also gives it more character. The shortness of it does make it feel more as though it is sinking into the soil.
I also made sure to use mainly rectangles and triangles in this design so it fits in with the forms used in the manor house, these harsher angles should feel unforgiving to the player as well as contrasting with the curves and circles of the foliage which will be taking over the rest of the environment.
This is the final colour concept that I will be using to work towards whilst I produce the model. When it comes to creating the textures I may change my ideas for the colours around a little, but this will be my guide. I also want to include the foliage I've drawn here in mind, although that will be added after I've modelled the hard surfaces first.
_____________________________________________________________
I started work on the model yesterday and have been continuing today. I have managed to keep to the shapes that I drew in the concepts and keep the poly count low - the main structure is 1178 triangles which is very low, especially for a key asset.
I've been using my figure measure to keep the proportions of the hut right.
The front door knob, I thought a diamond shape would be kind of different.

These are the main sections of the building made, next I just need to start adding things like moss and foliage.
Friday, 20 December 2013
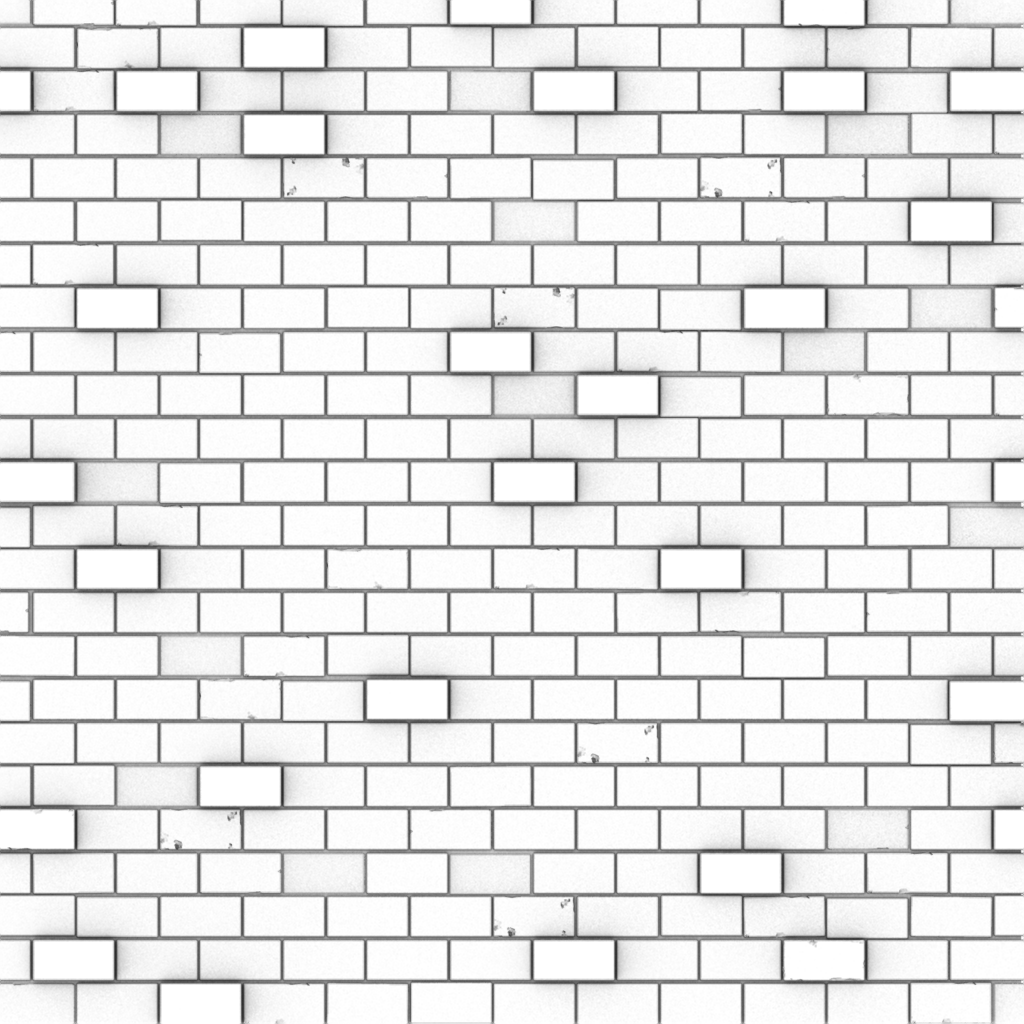
Bricks Diffuse Map
I've come back to finish the diffuse map (texture) for my brick wall, following the tutorial in my book. To begin with I painted my own texture layer for the mortar in between the bricks using a combination of paint brushes - but no photographs/ready-made texture images as I want to avoid this as much as possible for this project. I want to create all the textures, where possible, from scratch.
The next thing to do is switch the blend mode for the ambient occlusion layer (I added the ambient occlusion I made to this Photoshop file) to Multiply. This means that only the black values of the layer are visible above the layers below it, meaning the shadows from the AO remain visible.
Then I created a brightness/contrast adjustment layer for the Mortar. The purpose of an adjustment layer is to enhance the selected layer in some way, without permanently affecting the layer itself.
To make the texture for the bricks, I started with a copy of the Mortar layer. This is nested into the Brick Mask layer (the white 'bricks only' layer I created previously) which means that it is only visible where the Brick Mask layer is visible, and it is invisible where the Brick Mask layer is clear of pixels. I created brightness/contrast and hue/saturation adjustment layers for the Brick so that I could alter the copied layer to make it stand out from the Mortar layer.
I then made another painted texture layer which is the Colour_Variation, this creates some different scratches and patterns to make the Brick appear different from the Mortar. On top of that I added the Colour layer, which is simply filled with a dark red solid colour and the blend mode changed to Overlay so that this colour is applied to all the Brick associated layers.
In it's own layer is Grime, which is a black and white gradient fill, with the blend mode set to Multiply and the layer Opacity lowered to 35%. This makes it appear as though the wall is darker at the bottom, which is naturally where a wall gathers more dirt from the ground on its surface. Many of my model textures will need to have a layer like this, as I want them to look quite aged and dirty.
Finally, to give the texture a little more variation, I created a couple of adjustment layers on the AO layer. I selected bricks at random with the marquee tool and adjusted their brightness/contrast to make them stand out from the rest of the bricks. On one of the adjustment layers I made the bricks darker and the other, lighter. The last step is to create a Final layer made up of a merged image of all the visible layers. I saved this as a Targa to be applied to my wall plane in Maya.
Monday, 16 December 2013
Entrance Gates
Last month I started work on modelling the entrance gates to the manor, this is quite a key piece of the scene as it shows how grand the setting is and helps to convey feelings of intimidation and being trapped. I took some inspiration for the architecture from my visit to Thorpe Hall and also kept in mind the other reference images I had sourced.
I started with the two stone columns that stand either side of the gates as a starting point. I gave them some indents and protrusions to make them look more interesting, inspired by the forms that I noticed in the reference images.
I started with the two stone columns that stand either side of the gates as a starting point. I gave them some indents and protrusions to make them look more interesting, inspired by the forms that I noticed in the reference images.
Once I was happy with those, I started creating a frame for the gates. As the gates won't be opening at all during the game, it doesn't matter too much if some parts interlock but I think it is important for them to appear as functional. So giving the gates a frame and hinges should help with this. I've used my figure measure to help achieve the sort of proportions I was imagining, I wanted the columns to be especially tall so that they seem more formidable.
After adding some iron bars to the gates, I felt that I really wanted to give them some opulence and I was inspired by some of the imagery of Victorian metal work. I screen captured an image of the side view of my gates and then used this in Photoshop as a background for designing my own pattern of swirls. I then took this back into Maya and used it on an image plane to create polygon quads, extruded to recreate the swirl patterns.
I decided to extrude them rather than have them as planes as I thought the player might look at the gates side-on, and it would ruin the effect to see the pattern disappear at this angle. They are fairly low poly (the one above is 196 tris for example) and once I soften the normals they should start to look a little less angular.
I decided to alter the iron bars I put in last month as they were very flat. I think giving these parts more depth helps to keep the overall level design from getting too flat.
Thursday, 12 December 2013
Ivy and Bricks Update
Creating the Diffuse Source:
To begin the process towards creating a diffuse map (the texture) for my brick wall, I had to start by creating a source map from my high poly model. As the AO and normal maps will be produced using the same model, it is important that the texture matches up to these. I had to start by making sure the bricks will stand out from the mortar, so I changed their material attributes to make one white and the other black.
When creating the diffuse source in the 'transfer maps' window, I selected the low poly wall (plane) as my target mesh and the high poly bricks and mortar (background cube) as the source mesh. I had to increase the search envelope to 3% to ensure that all the bricks and mortar were picked up.
This is the resulting image, which I will be using to create my diffuse map.
To make a start on my diffuse map, I created separate bricks and mortar layers by selecting the white bricks in the alpha channel and copying them into their own layer. I have a filled black background to show the mortar. I then made a new layer 'Colour' filled with red that is 'nested' into the white bricks layer, meaning the red colour is only visible when the brick layer is also visible.
I will continue working on the texture later, but first I want to create a second normal map (using the transfer maps technique) and the Ambient Occlusion map. The normal map is generated the same way as the diffuse source that I just did. Below is the result, so I now have a normal map image to work with.
The next step is creating the ambient occlusion map. To do this, it is the same process used in creating the diffuse and normal maps.

My resulting AO map, ready to apply to the low poly wall model, and also for use in creating the texture.
I also wanted to quickly test the same technique on my ivy leaf model, using the high poly version as a source mesh and projecting it onto a low poly plane. Above is the resulting normal map.
Tuesday, 10 December 2013
Leaf and Bricks Mapping
This continues on from the tutorial that I started last week. I've improved the leaf geometry with guidance from the tutorial, implementing the technique of bevelling in the corners of the leaf's outline to give it a more organic shape. The amount of polygons in this model doesn't matter, as it's going to be used to create the ambient occlusion, normal and opacity maps, which will then be projected onto a plane.
The main veins of the leaf are extruded and bevelled, this will create height in the maps.
I deleted the faces on the back as only the front is needed as a source for creating the maps.
The lattice tool is used to give the leaf curvature. Doing this will create some more shadows and different heights on the leaf. What this does is when the normal map is created, it mimics where light and shadows would fall on this high poly version. When I bake these maps onto a plane, it will appear like a 3D object even though it is actually a flat surface. This is very important for something like leaves, which need to be used in great numbers to look realistic and therefore need to be confined to a single face - using lots of leaves at 30+ tris would just be the wrong way to go about it.
This is the first ambient occlusion map of the leaf. You can see it has some very dark shadows which is good, that's exactly what I need for creating my normal map - contrast!
Before I can continue this part of the tutorial, I need to sort out getting a normal map filter plug-in for Photoshop as it is used in the tutorial instructions. As this is my first time learning how to make normal maps, I want to stick closely to the instructions so that I don't make any mistakes.
Before I can continue this part of the tutorial, I need to sort out getting a normal map filter plug-in for Photoshop as it is used in the tutorial instructions. As this is my first time learning how to make normal maps, I want to stick closely to the instructions so that I don't make any mistakes.
____________________________________________________
There is another tutorial from the same book I thought would be particularly helpful to learn for my project. This one explains how to create a high-poly detailed brick wall, and how you create diffuse, ambient and normal maps to be projected onto a low-poly wall.
I created a starting brick with bevelled edges which will help to make the normal map stand out.
To give the bricks some wear and more variety, I formed some jagged shapes to place on the surfaces of two brick variations. I used the booleans extract tool to extract these shapes from the bricks, which gives them some chipped and cracked areas. Doing this on both sides of the brick means that I have the option to flip the bricks 180° once they are inserted into the wall, allowing me twice the number of variations. I also kept one brick free of chipping as another variant.
To fill my sample wall, I used the duplicate special command to fill out the wall with the unmarked bricks. I then selected random bricks to delete and replace with the chipped types. Then I made more random selections to rotate 180° on both the X and Y axes, resulting in a wall with many varying bricks.
The bricks are set into a cube which will appear as the cement in the ambient and normal maps. Here you can see how high the polycount is looking as the bricks have been multiplied - far too many if this were going to be a very long wall or the sides of the manor house.
One of the alternative methods of creating a normal map is to use a light array, though it is not as often used as other methods, I wanted to learn how to do it. I created a series of directional lights, each pair of lights positioned along the X, Y and Z axes facing each other, with the RGB values set at 1.0 for each colour. So for example, one set of lights is set at Red 1 Green 0 Blue 0, Intensity value 1.0 and the other is the same but with the intensity turned to -1.0. In my scene I have the Red lights along the Z axis, the Green along the Y axis and the Blue along the X axis. You must also use an ambient light with RGB values all set at 0.5, which intensifies the effect of all the directional lights.
I rendered using Maya Software through the side camera, and this is the result. You get quite a clear and crisp image, although I think I would need to render a larger image for use in my game level.
Thursday, 5 December 2013
Trees and Ivy Vines Modelling
One of the most important aspects of my level is the foliage, and in particular I've had the idea that a lot of the objects in the scene are going to be overgrown with ivy vines. For this I've had a very good ivy leaf and vine tutorial on hand to give me some guidance (although after trying to follow it loosely, I think I will go back and follow this tutorial through more thoroughly). The tutorial comes from the book "Maya Studio Projects - Game Environments and Props" by Michael McKinley. What I will do with the tutorials is using the processes and techniques as instructed, but make alterations where I need to in order to create models more specific to my art style and to my game level.
The process starts with creating a low poly ivy leaf, made using the create polygon tool and using a drawing I'd done as an image plane guide. I then use the interactive split tool to put the divisions in the best places. The idea is to have a slightly asymmetric shape so as to give the leaf a more naturally grown look.
I used a curve (made with the EP curve tool as I feel this tool allows me in the easiest way to achieve the precise shape of the curve I want) to create the guide for my ivy vine.
To affix the leaves to the curve, I simply use the curve snap option whilst moving the object. You have to make sure that the pivot of the leaf is set to the bottom center of the leaf, this ensures it will look as if they are growing from the vine. I will continue following this tutorial later.
________________________________________________________________
Next I had a look at the book's tree tutorial, in the hope that I might pick up some better techniques. This tree starts off very similar to ones I have made previously, I create a cylinder (without going overboard on the divisions as a tree trunk is never perfectly round) and then deform the base (I've used a lattice in this case but that is optional) to create a wide trunk. The faces at the top of the cylinder are extruded along a curve path and tapered at the the end to form the top half of the tree trunk. I deleted the faces on the bottom as I do with the majority of my game models as these are never visible - therefore saving space by having less unnecessary polygons in the level.
To form the primary branches I created a curve with a NURBS circle aligned at its base. I then used surfaces>extrude>options to create a polygon object that follows the curve path, which results in a nicely crooked branch. Once you delete the history of the polygon object, you can get rid of the circle and curve. I then merge the vertices at the tip of the branch, and scale down each 'ring' of vertices to give the branch a tapered end. You repeat the same process to create a few more primary branches, and the do the same to create secondary branches.
I have begun to make alterations to the crookedness of the branches in the top view as I think that so far they only had variation in the Y axis.
In comparison with my previous tree model, I think the branches made with this technique look much more organic. I think the process is a little quicker as well so this should speed up production when it comes to modelling some other tree variations for the scene.
To create tertiary branches, all that's used is a plane divided in half and pulled into a V shape. The purpose of this is to use a texture which will (when multiplied) create the illusion of a full, leafy tree - but whilst keeping the poly count suitable for a game level. I created a 256x512 texture of leaves and a branch which I drew and painted in Photoshop. This was a size indicated by the tutorial, however looking at it on the model it looks quite pixelated still, so in future I might opt for a slightly larger size.
To fill out the tree, I just had to duplicate this leafy branch and attach it at various points on the branches. It helps to alter the angles and sometimes the scale (ever so slightly) to give the tree a more realistic appearance. My aim today was to just pick up a few new techniques, but I will continue with these tutorials later.
Subscribe to:
Comments (Atom)



















































